WP添加底部统计信息模块 小工具-小工具
WP侧边栏添加简单的小模块 –小工具
本来这个小工具模块是广告类型的,但觉得自己侧边栏东西很少就修改成了自己的在线工具跳转的模块工具了。这是一个非常简单的模块小工具,采用结合的HTML+CSS。只需在站点后台 >>外观 >> 小工具 >> html代码 然后把小工具添加到指定侧边栏中即可。
可以用来做侧边栏的广告、领取福利等等。、
<a class="ads" href="http://填写你的链接/" target="小钙工具" style="border-radius:5px;"> <h4>小钙的小工具</h4> <h5>小钙推荐,安全有保障</h5> <span class="ads-btn ads-btn-outline">立即进入</span></a><style>.ads{display:block; padding:40px 15px; text-align:center; color:#fff!important; background:#ff5719; background-image:-webkit-linear-gradient(135deg,#bbafe7,#5368d9); background-image:linear-gradient(135deg,#bbafe7,#5368d9)}.ads h4{margin:0; font-size:22px; font-weight:bold}.ads h5{margin:10px 0 0; font-size:14px; font-weight:bold}.ads.ads-btn{margin-top:20px; font-weight:bold}.ads.ads-btn:hover{color:#ff5719}.ads-btn{display:inline-block; font-weight:normal; margin-top:10px; color:#666; text-align:center; vertical-align:top; user-select:none; border:none; padding:0 36px; line-height:38px; font-size:14px; border-radius:10px; outline:0; -webkit-transition:all 0.3s ease-in-out; -moz-transition:all 0.3s ease-in-out; transition:all 0.3s ease-in-out}.ads-btn:hover,.btn:focus,.btn.focus{outline:0; text-decoration:none}.ads-btn:active,.btn.active{outline:0; box-shadow:inset 0 3px 5px rgba(0,0,0,0.125)}.ads-btn-outline{line-height:36px; color:#fff; background-color:transparent; border:1px solid#fff}.ads-btn-outline:hover,.btn-outline:focus,.btn-outline.focus{color:#343a3c; background-color:#fff}</style>- 说明:如果只是使用的话,CSS可无需修改,只需修改文本和跳转的网址即可。不需要圆边的话删除style=”border-radius:5px;”即可。
效果截图
![图片[2]-子比主题美化合集-小钙论坛-网盘资源分享](https://aagay.cn/wp-content/uploads/2022/12/微信截图_20250302204012.jpg)
WP添加滚动播报 小工具-小工具
WP优雅大方的时间进度 小工具-小工具
前言
最近在开发wordpress主题,一直没有时间管理博客和开发新的工具,奈何最近学了点jQuery,所以我昨天花一点时间构思+借鉴大佬+自己敲代码就生成这一款非常优雅的时间进度这个小工具,今天顺便优化一下就发了,可能还有点Bug,哈哈哈。时间进度小工具主要由HTML+CSS+jQuery制作而成,因为大部分博客主题都有jQuery了,所以就用了一下jQuery,若没有自己调用jQueryCDN。
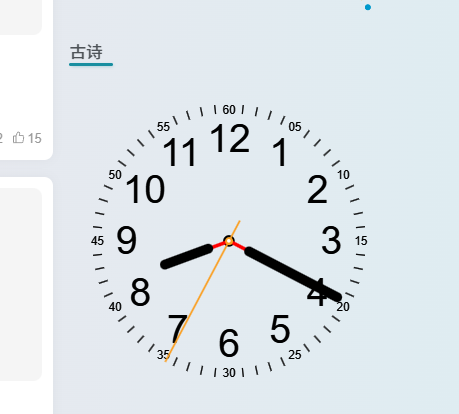
效果
![图片[4]-子比主题美化合集-小钙论坛-网盘资源分享](https://aagay.cn/wp-content/uploads/2022/12/微信截图_20250302204603.jpg)
WP使用代码给你的网站添加一个随机看看 的功能-WP教程
程
WP网站添加一个时光轴页面 –WP教程
前言
时间太瘦,悄悄地从指缝间溜走,握也握不住。最近学习时间很紧,下课就一直到捣鼓代码,没时间更新文章,今天水一篇整站文章!
今天分享的是给网站添加简单的时光轴页面,时光轴页面采用的HTML+CSS(css已经聚合到了,可以自己提css到成文件),其实时光轴页面也没啥作用O(∩_∩)O哈哈~,就是给自己网站添加点东西吧,还有就是可以用记录时间里自己成就的那些事吧!
其他WordPress主题未进行测试,不知道css是否冲突(若冲突的话自己改改css代码吧),请自行测试,本站采用的是子比主题。
效果HTML
![图片[5]-子比主题美化合集-小钙论坛-网盘资源分享](https://aagay.cn/wp-content/uploads/2022/12/微信截图_20250302210347-855x1024.jpg)
教程
WP博客网站如何换个漂亮的字体 –WP教程
WP添加底部可爱底线 提示-WP教程
© 版权声明
THE END



![图片[1]-子比主题美化合集-小钙论坛-网盘资源分享](https://aagay.cn/wp-content/uploads/2022/12/image-8.png)

![图片[3]-子比主题美化合集-小钙论坛-网盘资源分享](https://aagay.cn/wp-content/uploads/2025/03/微信截图_20250302204352.jpg)















暂无评论内容